前面已经写过两篇关于使用iconfont的文章,随着unigui版本的升级和iconfont的发展又有了更简单更好用的做法。前面两篇文章没看过没关系,此篇文章从开始到结束一文讲清楚。
字体图标是什么意思不明白的可以自行百度。
字体图标有不少工具网站提供,比如阿里旗下的iconfont,字节旗下的iconpark,bootstrap图标等,还有其他很多国内外的图标库网站。
这些图标库可以下载png, svg等格式图片,直接以图片的方式使用。本文使用iconfont,支持字体格式进行引入,可以添加到uninativeimage进行使用,在unigui中非常非常方便。
下面开始详细的使用步骤,首先打开iconfont的官网并注册或者登录账号
然后创建项目



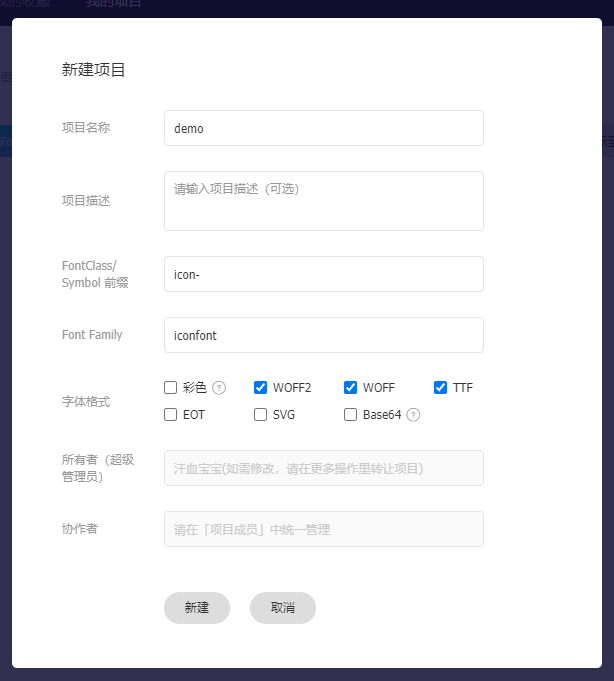
填写项目名称,其他默认即可,也可以根据需要自行设置。然后点新建。
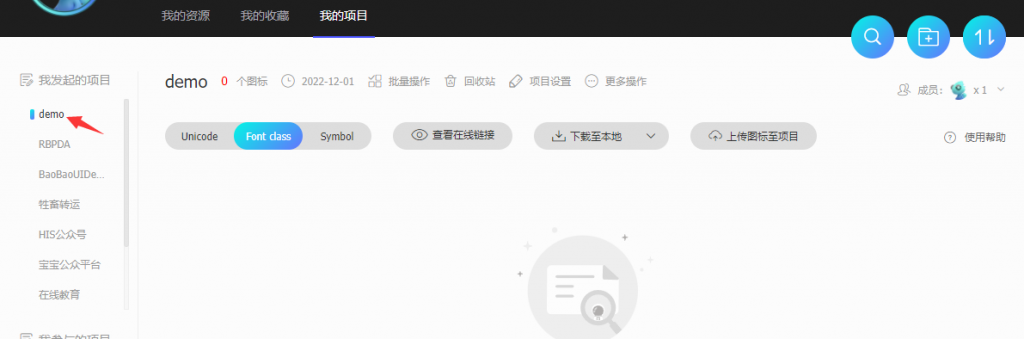
然后你就有了一个项目,可以创建多个项目用于不同的工程。

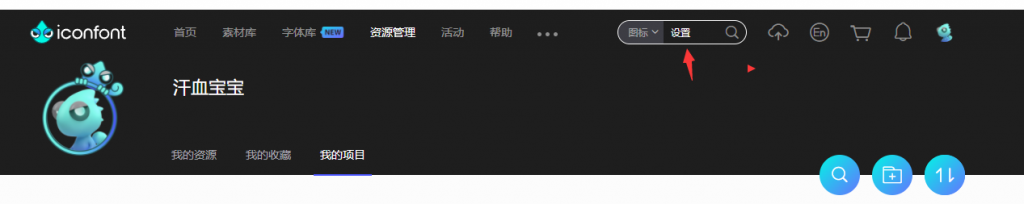
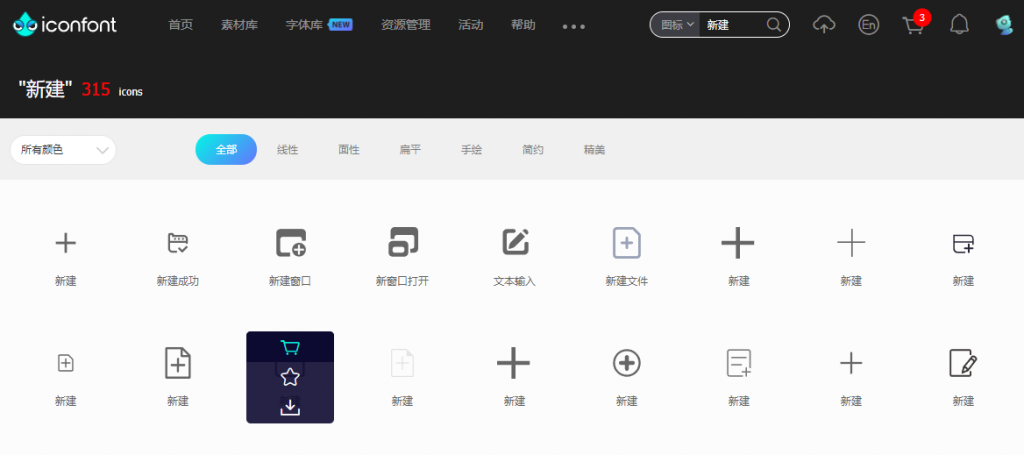
创建好项目后就可以开始搜索要使用的图标,在上方搜索框内输入要搜索的关键字(中英文均可,甚至拼音都可以)并回车。

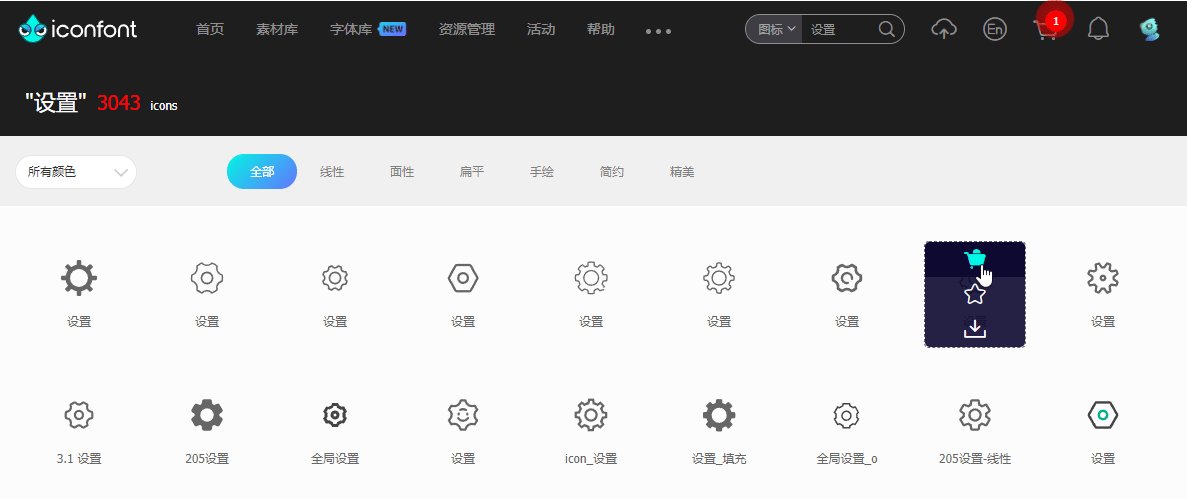
选择你喜欢的图标,然后鼠标放到图标上,会显示操作菜单,第一个是加入购物车,第二个是加入我的收藏(可以在顶部菜单资源管理->我的收藏打开收藏的图标),第三个是下载。此处选择第一个图标,添加到购物车,点击添加到购物车以后,右上角的购物车图标处会提升已经添加到购物车的图标数量。

然后继续搜索下一个图标,选择喜欢的加入购物车

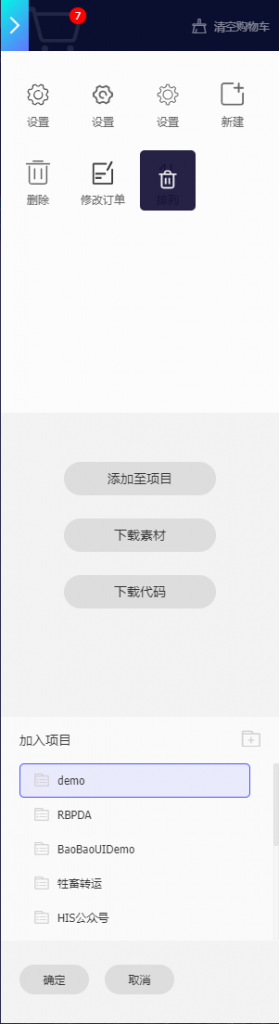
选一波图标后就可以添加到项目了,点击右上角的购物车图标会打开已选图标列表,然后所有图标都在一起,可以剔除感觉不配套的图标再重新选择,确定后点击下方的添加至项目即可。

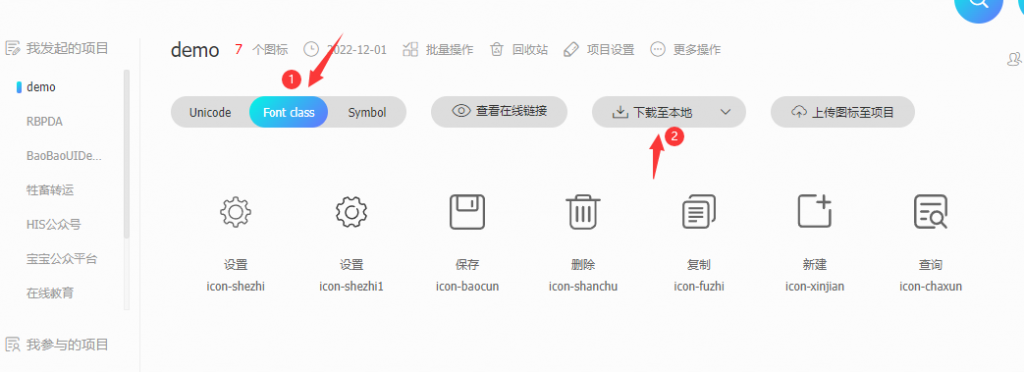
添加进项目以后,就可以进入我的项目查看并下载图标(Tip下载前切换到font class)。

如果后期有其他需要的图标可以继续添加到项目。
下面是如何引入Unigui中使用。
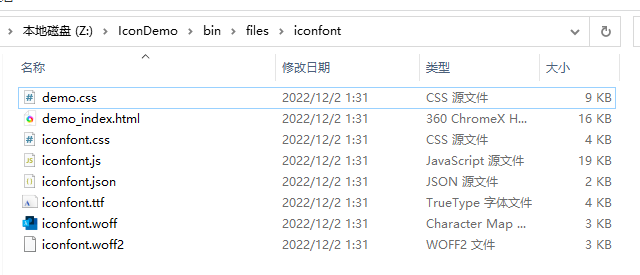
把图标文件放入项目并引入,在files文件夹下建立文件夹iconfont,解压刚才下载的图标压缩包(download.zip),解压到该文件夹下,或者其他自己用来放运行库的目录。

在这些文件里demo_index.html里有所有的图标,以及使用方式。iconfont.json里也记录了所有的图标,后面我们借助这个文件添加图标。
然后在项目中引入iconfont.css,在servermodule的customfile里添加对应路径。

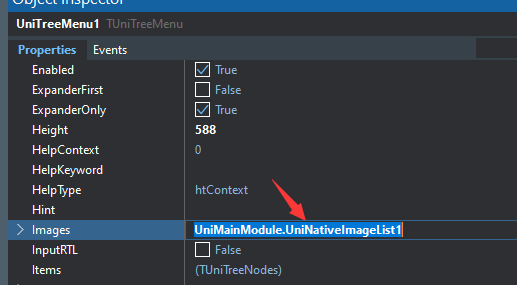
在mainmodule里拖一个uninativeimagelist,也可以根据你的习惯放到mainform或者其他地方。
然后在create事件里写代码解析iconfont.json添加图标。
procedure TUniMainModule.UniGUIMainModuleCreate(Sender: TObject);
var
ss: TStringStream;
json: TJSONObject;
font_family, css_prefix_text: string;
i: Integer;
begin
UniNativeImageList1.Clear;
ss := TStringStream.Create('', TEncoding.UTF8);
ss.LoadFromFile(UniServerModule.StartPath + 'files\iconfont\iconfont.json');
try
json := TJSONObject.ParseJSONValue(ss.DataString) as TJSONObject;
if json <> nil then
try
try
font_family := json.GetValue<string>('font_family', '');
css_prefix_text := json.GetValue<string>('css_prefix_text', '');
for i := json.GetValue<TJSONArray>('glyphs').Count - 1 downto 0 do
UniNativeImageList1.AddIconCls(font_family + ' ' + css_prefix_text
+ json.GetValue<string>(Format('glyphs[%d].font_class', [i]), ''), uicoCustom);
except
on e: Exception do
end;
finally
FreeAndNil(json);
end;
finally
ss.Free;
end;
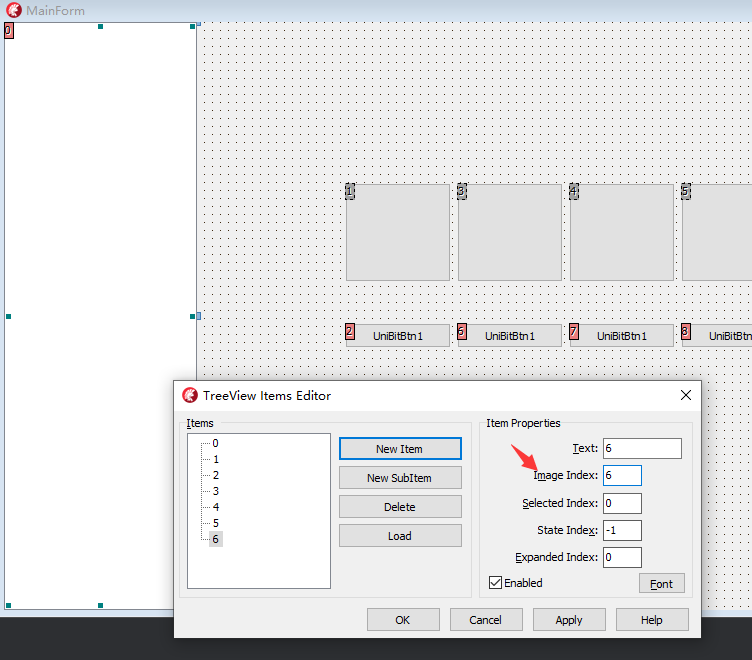
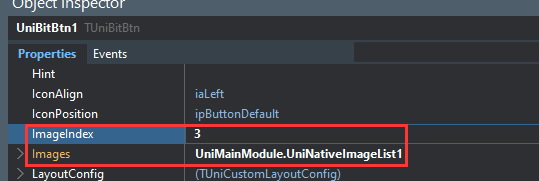
end;然后其他窗体直接引用,按照项目中图标顺序的倒叙设置imageindex即可。




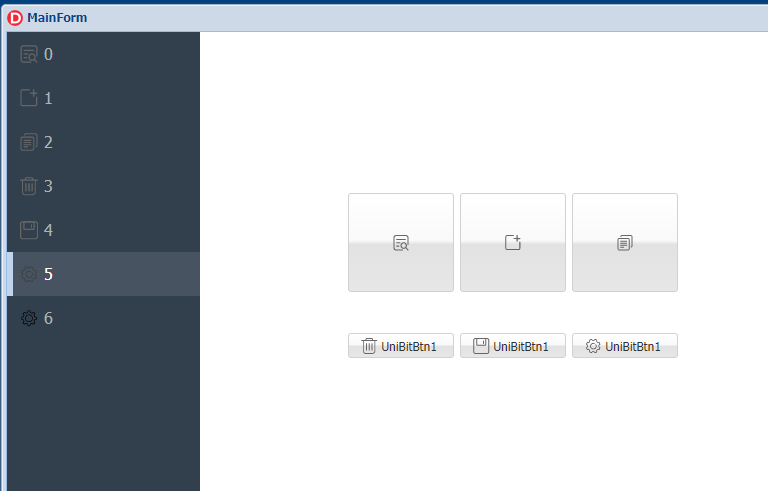
下面是运行后的效果

如果后面的业务有其他需要的图标,继续追加到项目即可,不会影响前面已经添加的图标的序号,不需要修改。有新添加的图标,只需要重新下载压缩包解压覆盖即可(Tip:记得清理浏览器缓存)。
另外也可以下载图标图片直接使用,也支持cs端使用。

可以设置颜色,选择大小下载png图片或者svg图片。
老规矩,觉得本文有用可以点击下放打赏按钮进行打赏。欢迎加QQ群一起学习。

Comments | NOTHING