如题直接上代码
.x-tab-bar-default-top{background-image:none!important;background-color:#FFF !important;border-color:#f0f0f0 !important;border-left:none!important;border-right:none!important}.x-tab-bar-strip-default{border-color:#f0f0f0 !important;background-color:unset!important}.x-tab-default,.x-tab.x-tab-active.x-tab-default{border-color:#f0f0f0 !important}.x-tab.x-tab-active.x-tab-default-top,.x-tab.x-tab-active.x-tab-default-left,.x-tab.x-tab-active.x-tab-default-right{background-image:none!important;background-color:#FFF !important}.x-tab-default-top{background-image:none!important;background-color:#fafafa !important}.x-tab.x-tab-active.x-tab-default .x-tab-inner-default{color:#1890ff !important;font-weight:normal!important}.x-tab-inner-default{color:rgba(0,0,0,0.85) !important;font-weight:normal!important}.x-panel-body-default{border:none!important}.x-tab-default .x-tab-close-btn{width:12px!important;height:12px!important;right:10px!important;top:14px!important}.x-panel-body-default{background-color:#f0f2f5 !important}以上代码贴到ServerModule的CustomCSS里
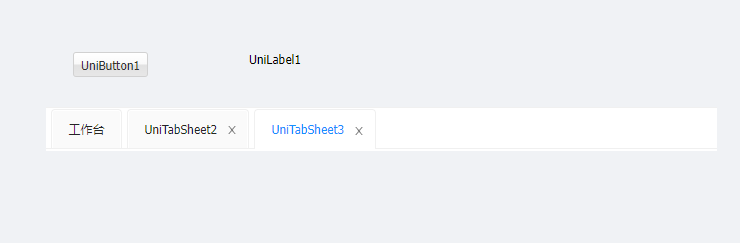
下面是界面效果

关闭按钮是图片,重新制作一个合适的图片替换掉即可,比如

把此图片另存到tab-default-close.gif 然后运行库里覆盖掉原来的图片
/ext-7.4.0/build/classic/theme-classic/resources/images/tab/tab-default-close.gif

如果有其他喜欢的样式自己做图片替换掉即可
最后提示,此css是在默认的皮肤也就是classic下修改,其他皮肤未测试。

Comments | NOTHING