图标字体的好处不用多说。新版的unigui也已经集成了awesome,里面有六百多个图标,具体详情:https://fontawesome.com/v4.7.0/icons/
但是仍然可能会用到其中没有的图标,下面介绍一种使用自定义图标的方法。
打开 https://www.iconfont.cn 并登录,没有账号的同学自行解决。
TIP:此方法只针对148*以上的版本有效。
新建项目

然后点右上方红色的新建项目的按钮,填写项目名称即可完成新建项目。
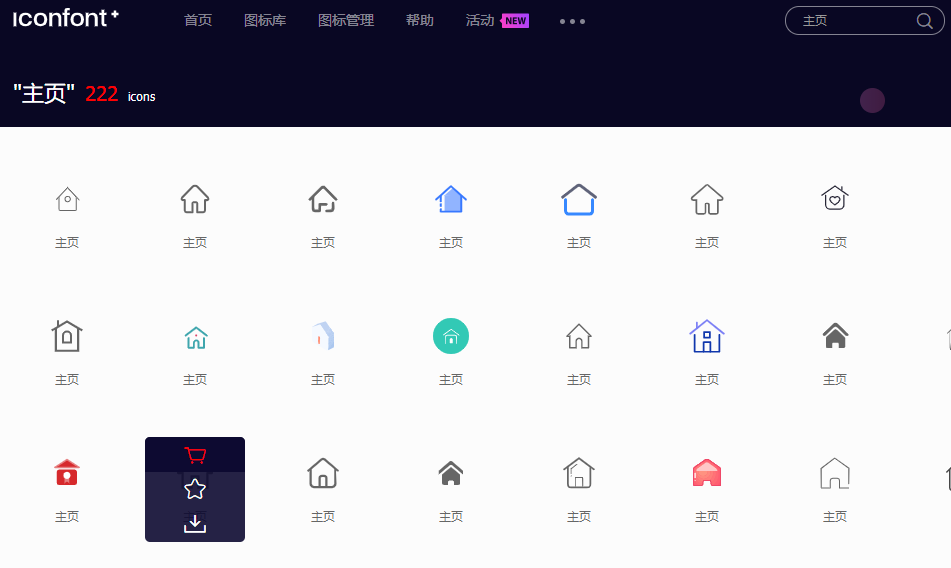
然后添加图标,直接在搜索栏搜索需要的图标 ,例如搜索主页:

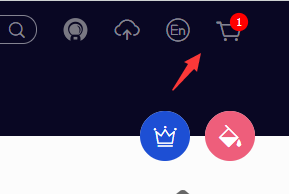
然后鼠标放到想要的图标上,点击购物车图标加入收藏。然后点击右上角的购物车。

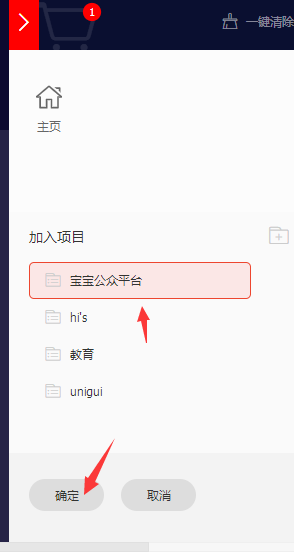
点击添加至项目,选择刚才新建的项目

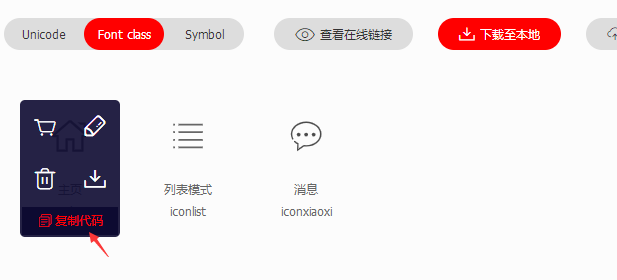
添加完成后,会自动跳转到项目列表的界面,然后切换到Font class分类,点击下载。

TIP:也可以点击图标上的下载按钮直接下载成png图片进行使用,下载的时候还可以切换颜色和大小。
下载完压缩包,此处需要一个工具,将自定义的字体将unigui自带的图标字体替换掉。
工具下载链接: https://pan.baidu.com/s/1SEUpM7f8RJQ8ZPBmO-Uz7Q 提取码: kcm9
打开工具,首先选择该项目Ext目录,如果项目没有指定ExtRoot,则ext目录为UniGui的安装目录。
然后选择刚才下载的压缩包。即可完成图标的替换,如下图:

此处说明一下,UniGUi中已经内置了两个图标字体,且当前的版本不支持引入自定义的字体包。一个是awesome,另一个是pictos,pictos中内置了104个图标,此工具的作用是,把pictos替换成iconfont的图标。替换后,原pictos的图标就不能使用了,介意者慎用。
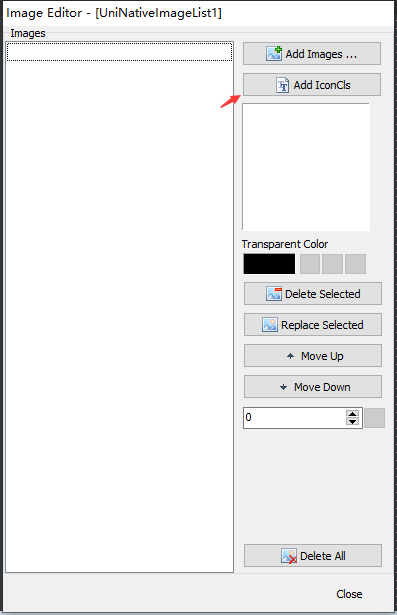
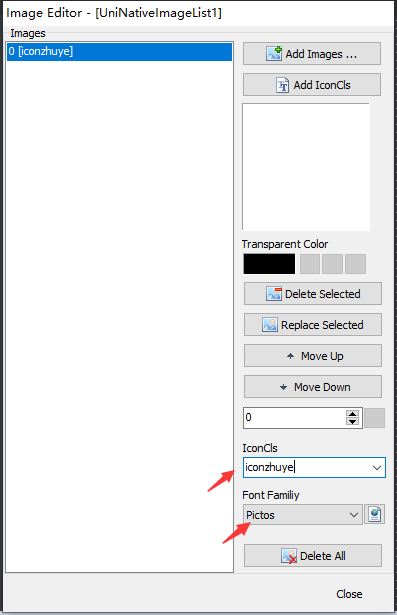
替换完成后,在UniGui中拖一个UniNativeImageList,双击拖出来的UniNativeImageList添加图标。点击Add IconCls

Font Family选择Pictos,IconCls是图标名在iconfont网站后台里复制即可


完成后点击Close关闭即可
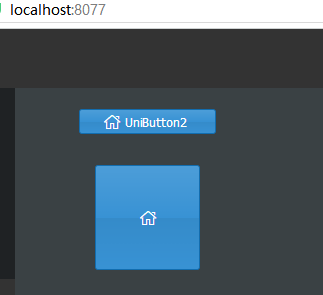
拖一个UniButton或者UniSpeedButton出来,Images选择UniNativeImageList,imageindex选择对应的图标index

运行后即可查看效果

提示:字体替换后因为缓存原因不会即使刷新,所以要清理缓存后再刷新才会看到新加的字体。
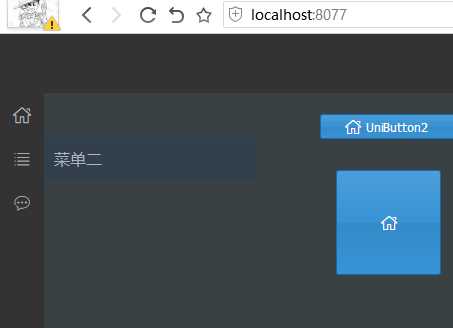
UniTreeMenu使用图标:
UniNativeImageList 新建出需要的图标,然后在UniTreeMenu中的节点选择对应图标即可

收起图标效果

效果展示:
http://show.anybox.top/baobao.dll
账号:admin 密码:admin

Comments | NOTHING