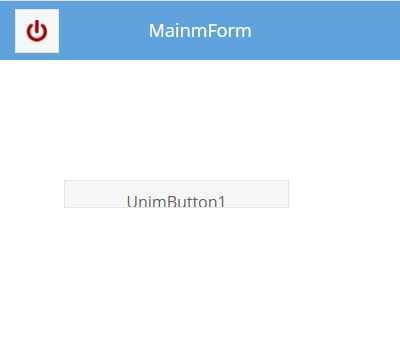
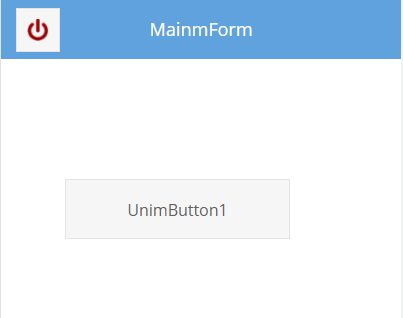
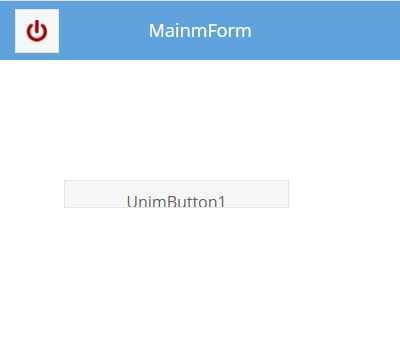
unigui移动端中按钮拉窄以后,标题无法垂直居中,是因为标题有一个padding属性,在四周撑开一段距离。会变成这样:

解决方法,用css修改padding,具体做法如下
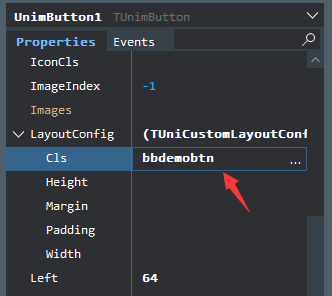
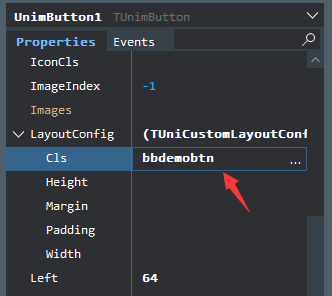
首先给button的cls创建一个cls,例如

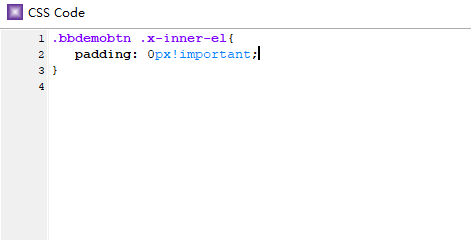
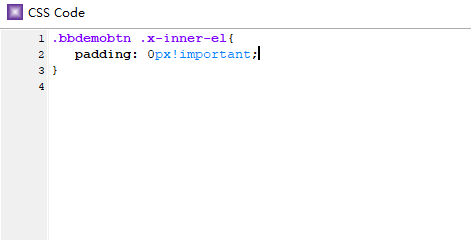
然后添加css,老规矩,添加css的方法有两种一种在servermodule的customcss里添加,一种是使用自定义css文件添加,此处以第一种方法演示


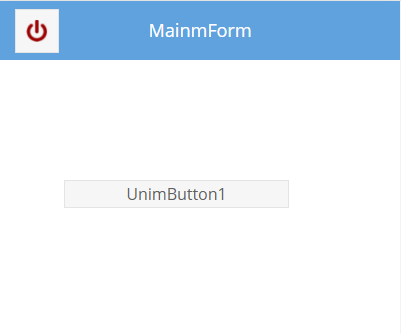
把按钮设高一些,btn的height设置成60

baobao·2022-01-22·1.87k 次阅读
unigui移动端中按钮拉窄以后,标题无法垂直居中,是因为标题有一个padding属性,在四周撑开一段距离。会变成这样:

解决方法,用css修改padding,具体做法如下
首先给button的cls创建一个cls,例如

然后添加css,老规矩,添加css的方法有两种一种在servermodule的customcss里添加,一种是使用自定义css文件添加,此处以第一种方法演示


把按钮设高一些,btn的height设置成60

Comments | NOTHING