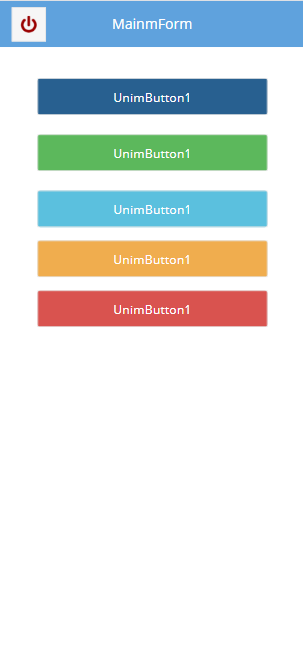
UniGui使用CSS(2)使用bootstrap风格的按钮(续)
之前的文章介绍了在unigui中使用bootstrap风格的按钮,很多人用上了,获得了大量的好评。同时也有人提出想要移动端也使用该怎么办。下面介绍一下移动端的使用方法上篇文章的css不需要修改,然后在最后追加下列代码 .bbtn-bt-blue .x-inner-el,.bbtn-bt-green .x-inner-el,.bbtn-bt-cyan .x-inner-el,.bbtn-bt-orange .x-inner-el,.bbtn-bt-red .x-inner-el{background-color:unset!importan...










最近评论